How to Create Titles Like ‘Stranger Things’ In Motion 5
Another creative tutorial for you!
In this episode Mark Spencer turns it up to Eleven, and recreates the title sequence from the awesome Netflix original Stranger Things.
Link for Art of the Title article.
Link for the Ed Benguiat font.
Recreating “Stranger Things” Title Open in Motion
Hopefully you’ve had a chance to watch the Netflix original series “Stranger Things.” One of my favorite things about summer is going to the local cineplex to watch the latest blockbusters. As it turns out, the biggest blockbuster was on the web this year. Much has already been written about the show including the creative inspiration behind the opening title sequence, and my primary interest was in giving myself a creative challenge to see if I could recreate the look and vibe of the show open using Apple’s Motion.

Shaping the Title with 3D Tools
While many title opens like this one are created in the ubiquitous After Effects, one area where Motion has a distinct advantage is working with text – especially 3D text. Motion has a fully realized 3D text engine built into the app and there’s rarely a need to render anything. You get instant feedback when you press the spacebar.

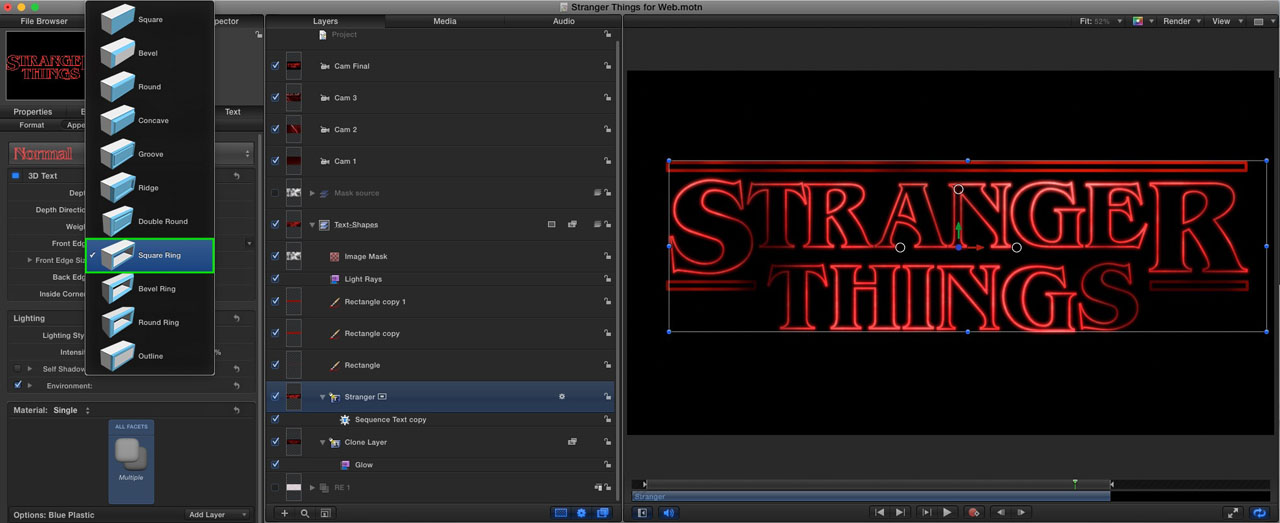
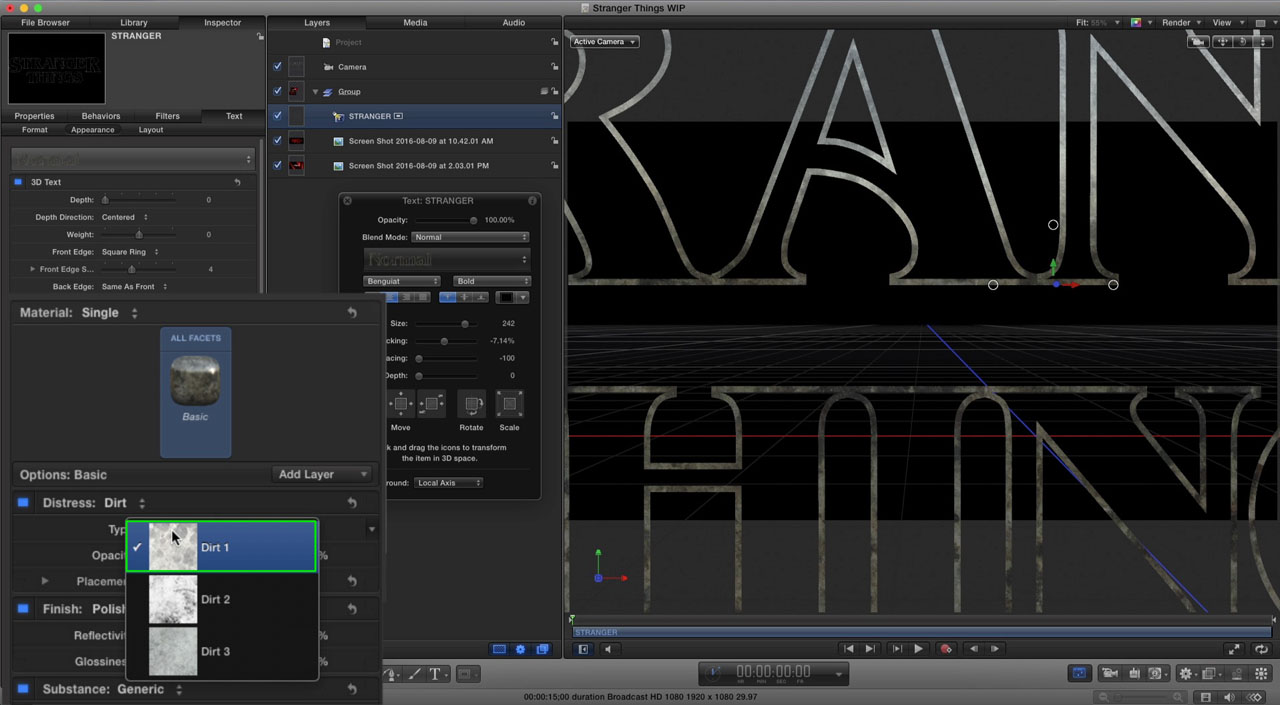
Using Motion’s 3D Tools, I gave the text more weight by extruding the letters and hollowing them out by changing the front edge. The show’s title also had a distinct grungy texture and applying a distress layer was as simple as choosing it from a menu.

To make the text highly reflective, I added a Polish layer, cranked up the reflectivity then added an Emit layer and changed the color to red. I now had shiny red objects.
Making the Title Glow
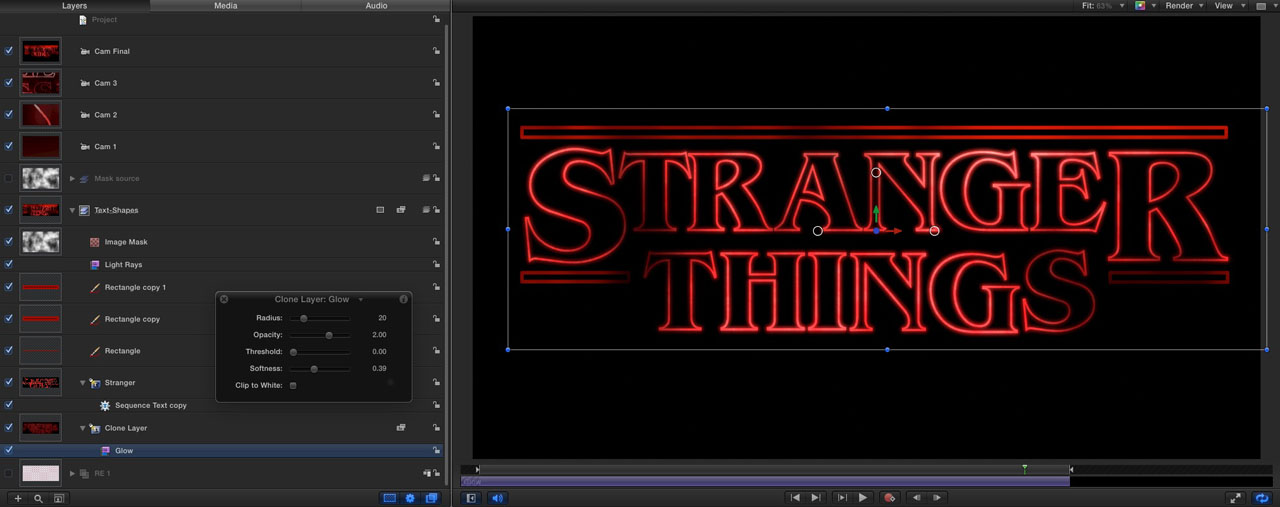
To make the text appear to bleed into the dark background, I cloned the text layer and applied a glow effect and adjusted its intensity to match the source title as close as possible.

Adding Cameras and an Image Mask
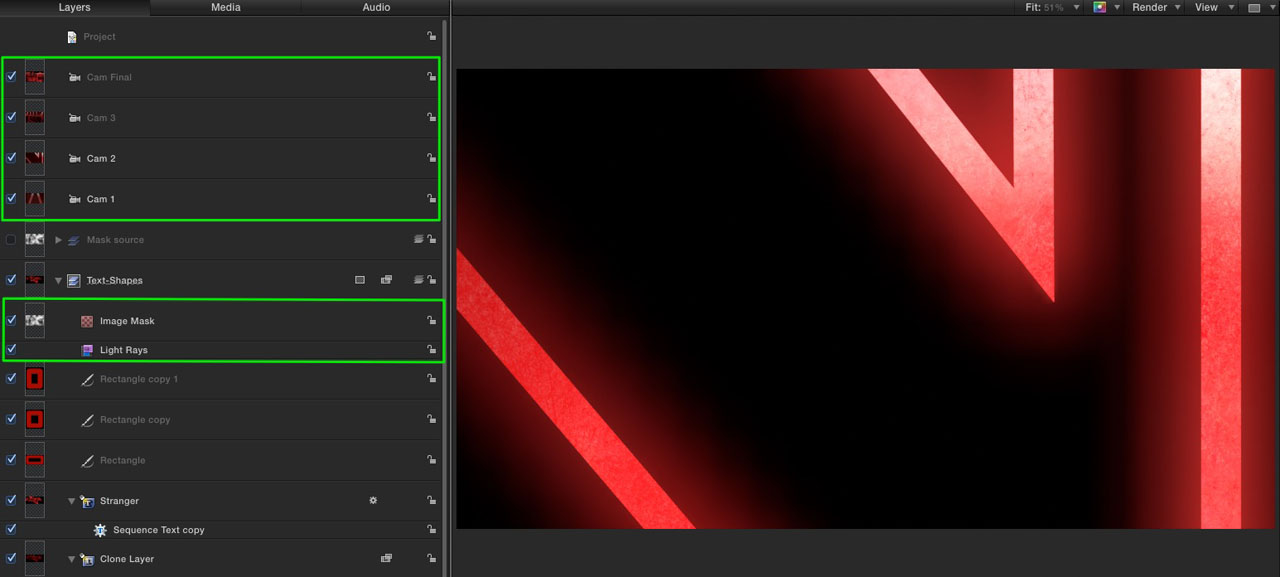
One of the things that make the title open unique and mysterious, is the close ups of the letters as they resolve into their final positions. At first you don’t know what you’re looking at – just primitives moving through a dark void until the camera cuts wide.
I accomplished this by adding several scene cameras then cutting between each camera layer. To create the uneven lighting across the text I used a Cloud generator as an image mask.

Getting the Text to Behave
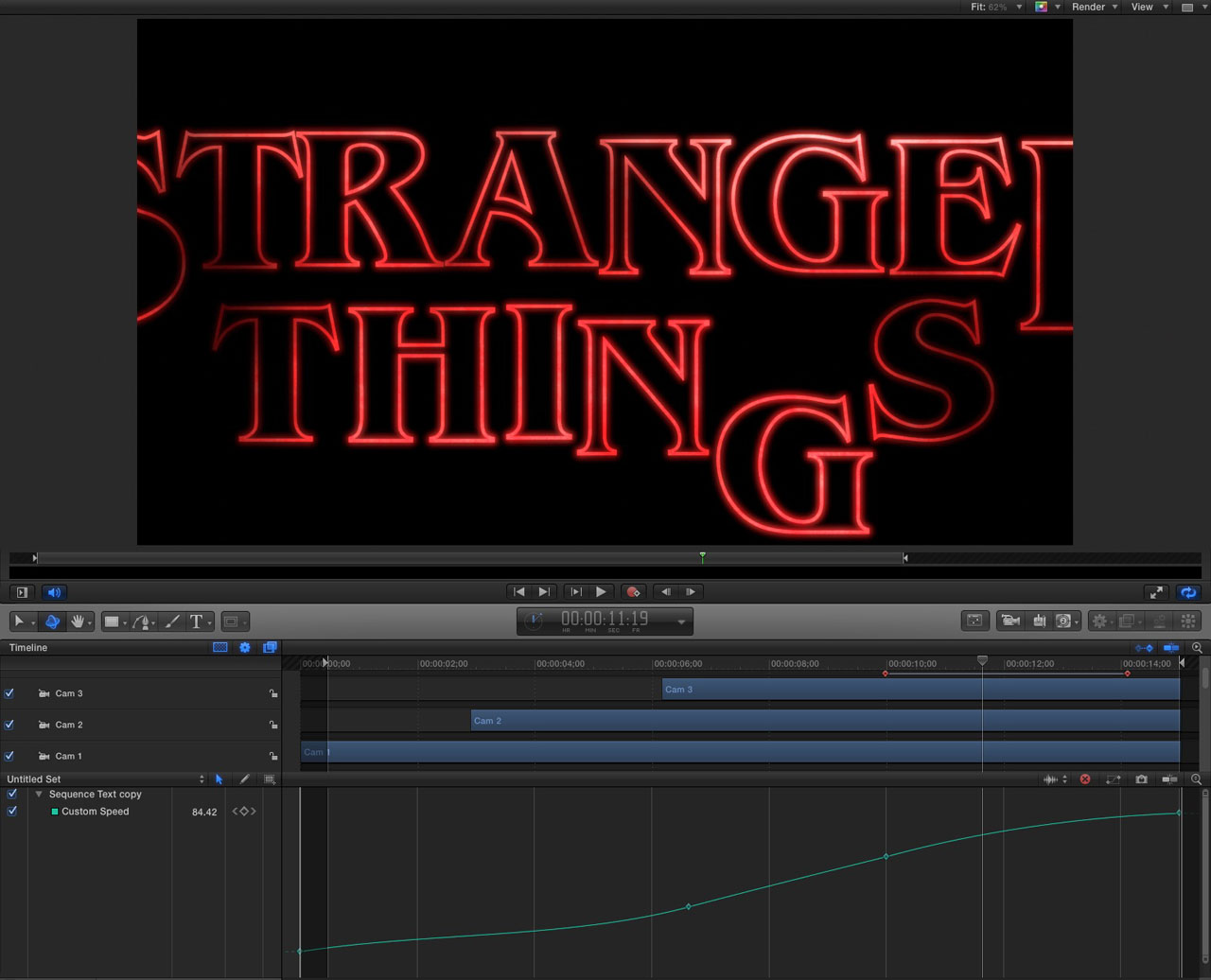
To have each letter float into place, I reached for my favorite animation tool: a Sequence Text Behavior. A Behavior in Motion is a procedural animation that does not require you to add a single keyframe. You simply adjust the parameters for moving the letters where you want them to go. In the image below this Behavior was used for animating the letters during the close ups and wide shots where the text floats into place. Attempting to animate all these letters using keyframes would have been a tedious task.

Ok, maybe a few Keyframes…
The overall speed of the animation was controlled with only 2 keyframes. In the keyframe editor, I was able to plot where the titles needed to speed up and where it needed to slow down using Motion’s Keyframe editor.

The entire exercise all told, took less than a day. Of course this exercise was not without its challenges and hurdles. But in the end, while not a perfect match of the show’s open, I’m quite a happy I got it to look very close to the original. Let me know what you think by leaving a comment.
Downloading the Free Project
If you want to open Mark’s project in Motion to deconstruct it, we’ve made that available for you as well.
Stranger Things Titles Project Download
As always, feel free to Comment, Like and Subscribe to our YouTube Channel. If you enjoyed this quick video, you’ll love Mark’s Warp Speed 3D in Motion tutorial.





Hello
I dont understand how you get —once you enable at the beginning, the 3D option —, the outline text without the face text ?
in 2D, as you shown, it ’s easy you have just to disable the face text in and enable the outline
thank for the answer
Bruno (France)
Thanks, Mark. I love the enthusiasm you have for this particular tip! The use of 3D text is so underutilized at the moment in the FCPX and Motion user base. You have a great talent for showing off the possibilities when we use our imagination.
Mark, as always thanks for your contributions to the FCPx community. I purchased the specified text (or at least I think I did) and installed it. The font doesn’t show up in Motion. I’ve had this problem before; clearly I don’t understand how Motion incorporates new fonts into the list available for use. Thanks.
This was amazing. I am still very much a newb when it comes to Motion, but just watching the thought process has opened my eyes to the potential and the logic in the buildout. Thanks Mark for the terrific clarity in presentation. I have a long way to go, but certainly watching this a few times has opened some doors to me.
Hi, thanks. But I seems that the “Stranger Things Titles Project Download” Link isn’t the one for the project.
Sorry about that! Here is the correct link – http://bit.ly/2bcNfzg
just an unneeded two gig hit on my bandwidth allowance for the month
Aside from that, another great tutorial!
Thanks again and thanks to Mark for making the project available!
Wonderful! GOT next?
Awesome! as usual, clear, simple, fast, packed with all kinds of stuff. Mark goes through so much, so fast, and yet we can follow him! Maybe not first time around, and we can go back, and do it step by step — Mark, you go through so much in this, it is just amazing! Thank you! Love this! All the features, options — fantastic to see so much in this one creation! And have it explained so that WE can do this thing, too!